
Tiga hari terakhir ini aku menyibukkan diri mengutak-atik website karena ingin migrasi dari Wix ke WordPress (WP). Aku memang berencana mau berhenti menggunakan Elementor dan Wix. Setelah aku telusuri lautan plugin, aku menemukan Otter builder yang sangat mudah digunakan dengan fitur yang fleksibel.
Rencana tidak menggunakan Elementor dan Wix berawal dari gerakan mengikuti Boycott, Divestment, Sanctions (BDS), atau menghentikan penggunaan produk buatan Israel. Politis memang, hehe. Enggak bisa dipungkiri, sih, kalau kedua produk tersebut sangat mempermudah aku dalam membuat dan mengelola sebuah website. Tapi, bukan berarti tidak ada produk lain serupa yang lebih oke, kan?
Pencarian alternatif dimulai dari plugin builder untuk menggantikan Elementor. Tidak banyak builder yang aku ketahui. Namun setelah menelusuri daftar-daftar plugin di WP, akhirnya aku menemukan plugin builder yang cocok, yaitu Otter Blocks.
Otter Blocks, Builder Plugin Alternatif Elementor
Berbeda dengan Elementor yang penggunaannya pada jendela terpisah, Otter Blocks bisa digunakan langsung pada post atau page editor WP. Syaratnya, harus menggunakan block editor. Aku yang sudah lama tetap menggunakan classic editor, akhirnya kembali lagi beralih ke block editor.
Penggunaannya mudah banget karena mekanismenya sama seperti block editor, tinggal menambah-nambahkan block dengan fitur yang diinginkan. Ada berbagai macam jenis block sesuai tujuan konten yang ingin ditambahkan, kustomisasi yang mudah, hingga fitur patterns atau block templates yang sudah disediakan oleh Otter Blocks.
Otter Blocks merupakan salah satu produk yang dibuat oleh Themeisle, sebuah perusahaan profesional WP yang menciptakan berbagai macam themes dan plugins keren untuk mempermudah para pengguna WP.
Otter Blocks dengan Fungsi Beranekaragam
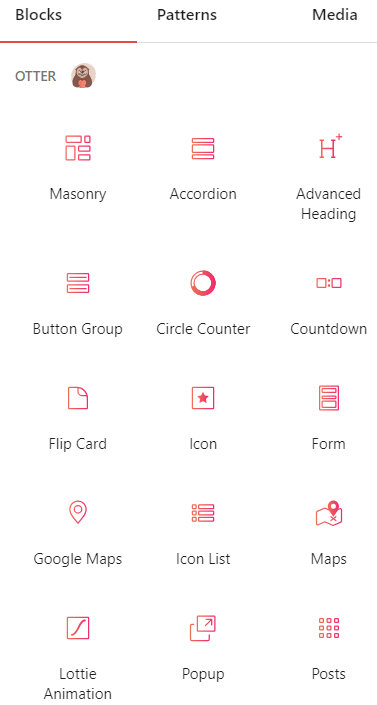
Blocks yang disediakan oleh Otter sangat bervariasi! Ada blocks yang tidak dimiliki oleh default WP, seperti Masonry (menampilkan gambar-gambar dalam bentuk block), Accordion (fitur menyembunyikan konten dalam bentuk drop-down), Advanced Heading, dan berbagai macam lainnya.
Blocks yang tersedia di Otter sangat fleksibel untuk dieksplor sesuai kreativitas. Misalnya, pada blocks Accordion, di dalamnya bisa kita tambahkan blocks lain seperti menampilkan gambar, memasukkan formulir, atau lainnya. Aku senang sekali dengan fleksibilitas blocks di Otter karena sangat membantuku untuk membuat sebuah halaman yang aku inginkan, bahkan langsung di block editor WP!
Sejauh ini blocks yang paling sering aku gunakan adalah Section, semacam container atau membagi sebuah block menjadi lebih dari satu. Setiap membuat konten, aku selalu menggunakan Section atau Container, untuk mempermudah memasukkan konten.
Accordion, Tabs, Buttons, dan Form juga sangat membantuku saat migrasi dari Wix ke WP. Blocks lain yang tertarik ingin aku gunakan adalah Popup! Hanya saja aku masih bingung tujuannya apa kalau diterapkan di blog aku ini, hahaha.

Kustomisasi Blocks yang Praktis
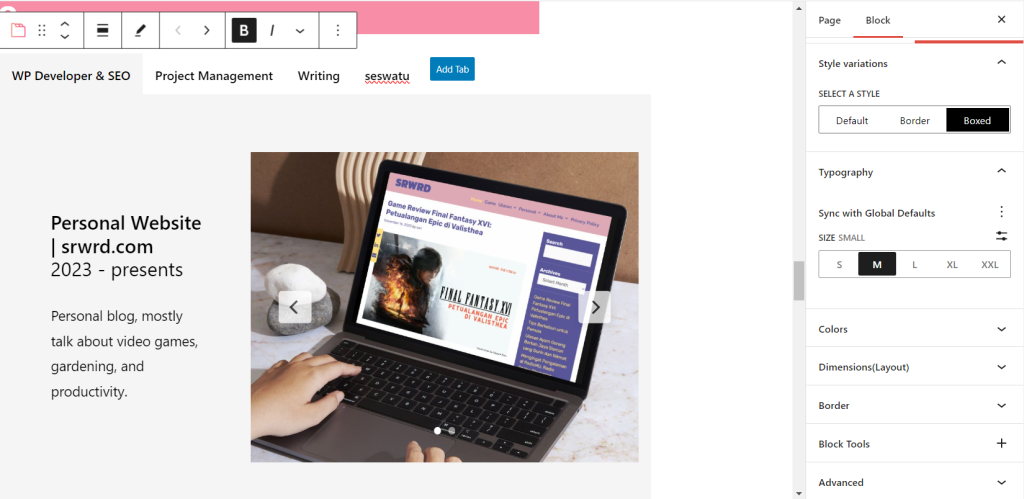
Fleksibilitas blocks Otter dapat dengan mudah dilakukan melalui fitur kustomisasi yang sangat praktis. Kustomisasi blocks ini terletak di sebelah kanan block editor. Letaknya bersamaan dengan pengaturan Post. Mudah banget, hanya memilih dan mengubah bagian-bagian dari blocks sesuai dengan keinginan.

Salah satu contohnya ada di gambar atas ini. Aku membuat halaman khusus untuk online resume and portfolio menggunakan blocks Tabs. Untuk mengubah desainnya, aku tinggal mengutak atik jendela di samping, atau memilih tab Block.
Kustomisasi ini sangat praktis. Bahkan pada saat pertama kali aku menggunakan Otter, aku bisa langsung menggunakannya tanpa merasa terlalu banyak bingung dan kesulitan. 😁
Menyusun Blocks Lebih Mudah dengan Pattern
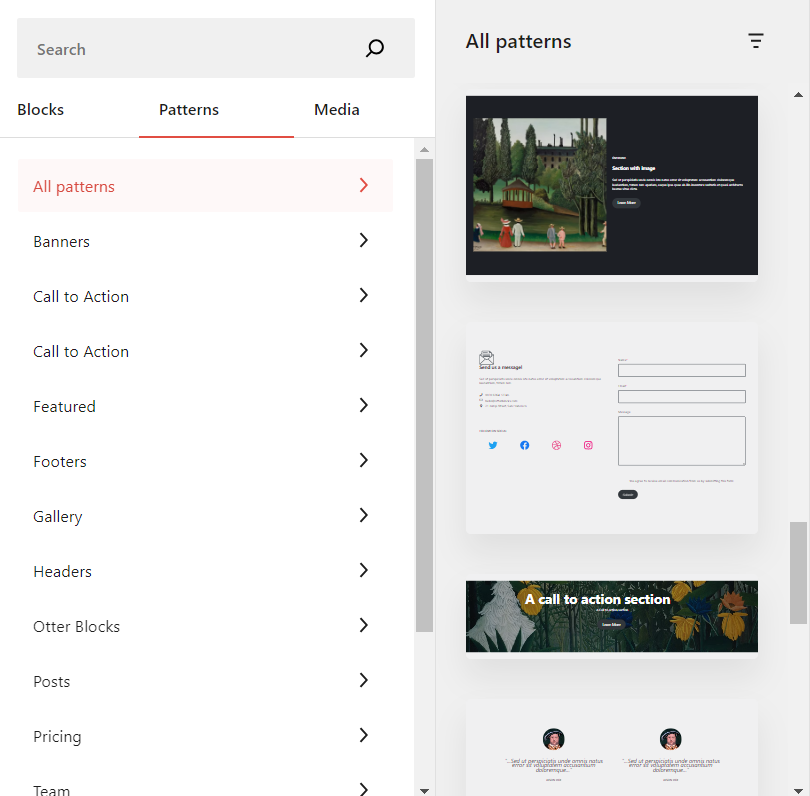
Pattern atau template blocks yang disediakan oleh Otter sangat membantu dalam menyusun atau mendesain blocks agar lebih rapi. Fitur ini dapat ditemukan melalui tab Pattern yang ada di jendela pilihan blocks pada saat ingin menambahkan blocks baru.
Ada berbagai macam jenis Pattern sesuai dengan kegunaannya, seperti menampilkan postingan-postingan blog, membuat galeri dengan caption, pengisian formulir, CTA, dan lainnya. Bagiku ini fitur yang bagus banget dan helpful ketika lagi merasa buntu dalam merapikan atau mendesain layout blocks.


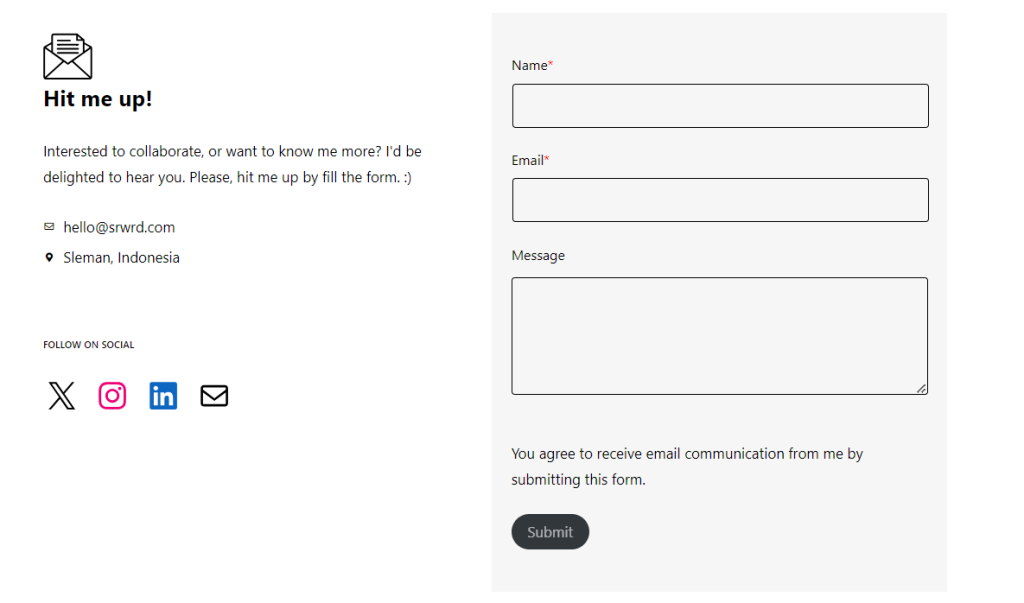
Penggunaan Pattern sempat aku lakukan untuk membuat blocks formulir di halaman online resume & portfolio-ku. Tujuannya untuk mempermudah pengunjung ketika ingin berkoneksi denganku, cukup mengisi formulir yang sudah disediakan aja. Supaya lebih rapi, aku ambil dari Pattern. Aku bisa menambahkan sedikit deskripsi dan menyertakan tautan media sosial. Jadi lebih rapi, kan? 😉
Eksplorasi Fitur Otter Lebih Jauh dengan Block Tools & Advanced Settings
Sesuai namanya, fitur ini pengaturannya lebih advanced digunakan. Buat yang suka bereksplorasi dan memberikan sentuhan lebih, kedua fitur ini tidak boleh dilewatkan.
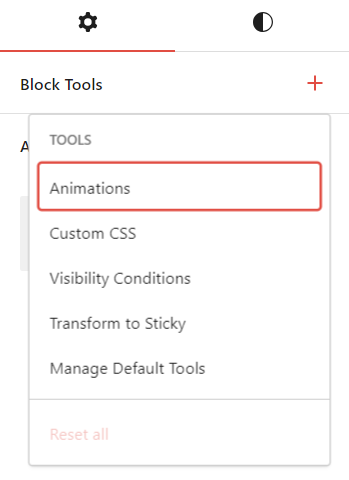
Ada beberapa pengaturan Block Tools yang bisa kita aktifkan, seperti Animation, Custom CSS, Visibility Condition, Transform to Sticky, dan Manage Default Tools. Aku belum menggunakan kesemuanya, sih. Aku lebih sering memanfaatkan fitur Animation dan Custom CSS. Pernah mau mencoba Transform to Sticky, tapi fitur ini tampaknya kurang cocok dengan header blog-ku.

Pengaturan Animation sangat mudah. Fitur ini fungsinya untuk menambahkan gerakan animasi di konten supaya terlihat lebih ✨ canggih ✨ hahaha! Beberapa kali aku gunakan untuk konten-konten tertentu agar pengunjung merasa terkesima. Salah satunya aku terapkan di halaman online resume & portfolio
Sementara untuk Custom CSS fungsinya untuk melakukan pengaturan yang tidak ada di Otter. Misalnya, teks seperti ini biasanya tidak ada pilihan justify agar rata kanan kiri. Jadi, aku menggunakan fitur Custom CSS dengan menambahkan sintaks dan properti sendiri.
Lalu, fitur Advanced aku baru menggunakannya untuk membuat smooth scroll. HTML Anchor-nya sangat membantu untuk menandai blocks yang ingin aku tuju dengan mudah sekali klik dari blocks lain. Selebihnya, belum aku eksplor. 🧐
Kesimpulan: Bye Elementor, Hello Otter! 🦦
Berdasarkan pengalamanku tiga hari ini menggunakan Otter, aku merasa sangat puas dan semakin yaqueen meninggalkan Elementor. Bahkan dengan menggunakan versi yang tidak berbayar, aku bisa menggunakan berbagai macam fitur yang bisa aku eksplorasi lebih banyak. 🥹
Penggunaan Otter Blocks yang mudah terbukti dari keberhasilanku me-recreate website online resume & portfolioku dari Wix ke WP dengan desain dan fitur serupa dalam waktu singkat! Kurang lebih hanya butuh 2 hari aja membuat desainnya di WP menggunakan Otter Blocks. 🤩

Kalau sedang mencari alternatif builder selain Elementor, aku sangat merekomendasikan Otter Block. Selain fitur-fitur yang sudah aku jabarkan di atas, hal yang paling aku sukai dari Otter Block adalah penggunaannya yang enggak perlu dilakukan di jendela khusus seperti Elementor. Bisa langsung digunakan di block editor. Praktis!
Oh, jangan lupakan icon plugin Otter yang sangat menggemaskan di pojok kanan atas block editor! Kiyowo sekali~ 🥰



Leave a Reply